9 Tools for UI/UX Design.
Tools for UI/UX Design needs you to be well conversant with their features.Are you a designer and you are looking for Tools for UI/UX Design to help you create more attractive user interface and User experience? Well, you are in the right place.
User interface tools focus in making more elaborate elements that interact well with people viewing it. The work could be in typography, color, menu among others.
Also, User experience (UX) focuses on how the person uses the product.
These two approaches are connected to make the product, design and graphics more beautiful and interactive.
Therefore, I design tools provides the designer with all the necessary equipment to accurately execute his work. They play a big role in design and communicate its functionality.
Have you ever encountered an application or software that was hard for you to use, meaning, you could not easily navigate and see its features? This shows that the application or the software had a bad user experience.
However, UX design tools tries to improve and make it easy for user to navigate and experience the content. They help structure the information architecture as well as its flow.
Apart from graphic design software which are also used to create admirable user interface, we will provide you with the best UI/UX design tools in the market. Before we dive in, let’s answer the following question;
Why do you need a UI/UX Tool?
For designers, it will be hard to compete in today’s market if you don’t utilize these tools in your work. During design process, these tools will help you in the following;
- Wireframing
- Prototyping
- Visual design
- Optimization
- Handoff
- User testing
Best UI/UX design tools in the market.
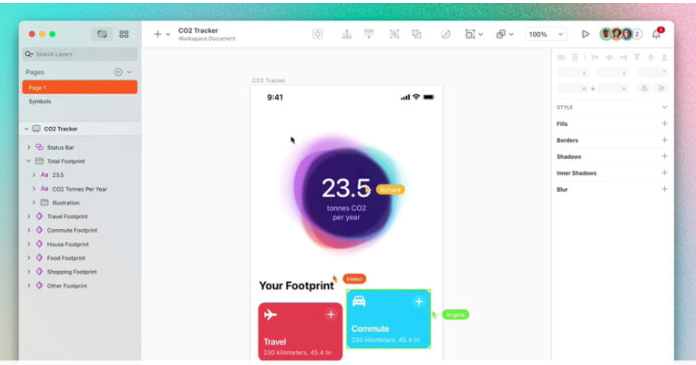
1.Sketch.

Sketch is also described as all-in-one toolkit by the designers. This tool has attempted to cover the entire design work.
Its integration with other software increased its popularity as it earns more than 700 extensions.
As a designer, you must have come across this tool and you might also know why this tool is one of the best in design process.
Key features for Sketch.
- Provides a library of symbols, layers styles and text styles to designers.
- It saves the designer with time to deliver consistent prototypes.
- You can easily integrate it to the third-party plugin.
- It is compatible with Mac and can be used in any web browser. The Mac app provides real-time collaboration while the browser version provides cross-platform tools for feedback, sharing and developer handoff.
- It offers a variable font support that gives the designer infinite control over typographic.
- It offers smart guide to the designer.
- It is easy to use.
- It offers a variety of templates.
- It has a unique color picker functionality.
- It has a pixel perfection functionality
- It provides Artboard.
Cons.
- It is not compatible with Windows.
- It is a heavy tool and does well in Mac desktop.
- You need plugins to access more responsive tools.
2.InVision Studio.

InVision Studio is another best UI software that offer a range of tools to create a more attractive and fully-realized prototypes with dynamic elements and animations.
The software makes communication easier and comes with features that help the designers share their work as they design.
This software also helps designers to receive instant feedback and be up to date with the document changes at every step.
Key feature InVision Studio.
- It comes with digital whiteboard that allows users to share their ideas and interact.
- It gives designer all UI design tools that is required in design process such as motion and animation tools.
- It is user friendly
- Designers can communicate and collaborate in designing work. This aspect allows them to bring other involved individuals such as stakeholder to the design process.
- It has a freehand feature that makes every step of the project more creative, collaborative and inclusive.
- It offers variety of templates for every part of design process.
- Design work in this software can be centralized by adding Figma, sketch artboards and Adobe XD.
- It provides rapid and simple prototype.
- It provides components that reduce rework.
- You can resize and crop images without masks.
- You can fix elements as you scroll.
Cons.
- It does not support online screen design tools.
- Does not provide integration with other project management tools.
- Slow customer support
- Does not permit real-time editing
- Limited prototyping options
- Difficult to upload files.
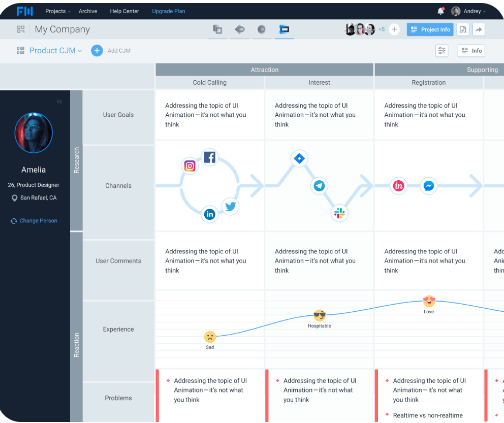
3.FlowMapp.

FlowMapp is the best software for developing user experience platforms that designer need to pay attention.
The software helps to develop design structure, flow and corresponding sitemaps which plays a huge role in UX design.
Despite the fact that so many tools try to combine both UI and UX in one platform, FlowMapp only focus on UX design. The software is the best for building User flows and visual sitemaps.
Key features for FlowMapp.
- Offers all UX design tools for designers.
- It offers a collaboration platform where designers can share their ideas.
- It offers internal integration.
- You can export projects to other platforms.
- You can add new designers to the ongoing project.
- It offers contextual communication.
- There is a flexible notification setting where you can edit incoming information and all relevant ideas.
- You can choose a page cover for easy reading of information.
- You can plan the structure of each page.
- You can edit sitemap online in collaboration with colleagues or clients.
Cons.
- You cannot export part of the user flow.
- No flexible page localization in the sitemaps section.
- No current white label options.
- You cannot connect projects together.
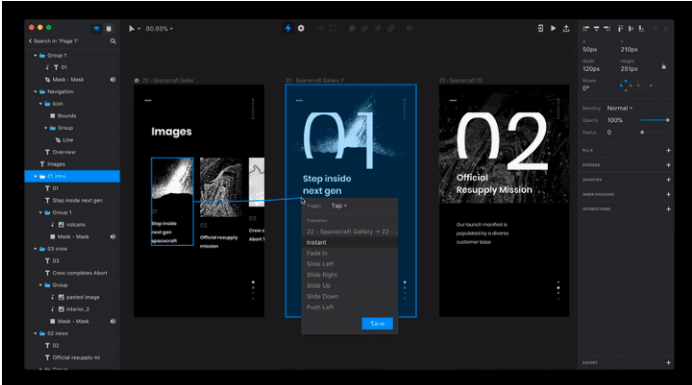
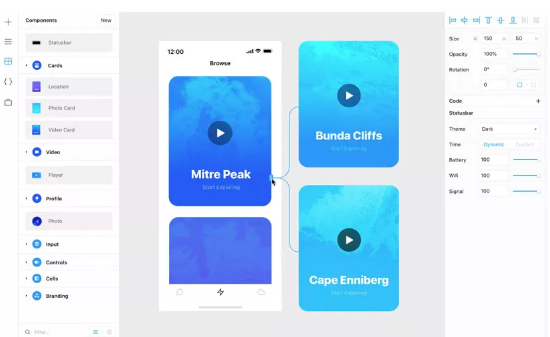
4.Framer X.

Few years ago, Framer X used to be a code-only prototyping application. Today, the software offers a variety pf UI design tools that help designers to build more attractive and reliable prototypes and a test for usability.
Since it can work with a free and open-source front-end JavaScript for building interface called React, Framer X become the most popular software suitable for UI designers who like being up to date with the latest innovations.
Key features Framer X.
- It offers a variety of plugins giving it more designers’ features such as UI kits for integrating social media channels like Twitter and Snapchat.
- It is easy to learn.
- It offers a variety of animation library.
- You can create links between buttons and interactive elements to a screen destination.
- It allows users to publish their creation.
- With the frame’s tools, you can create screens and interface elements.
- It offers interactive and unique chat flow.
- Good user experience.
Cons.
- The interface and workflow are intimidating.
- It requires knowledge and basic programming to use it.
- Created components are often of no use because of constraints development on coding guidelines.
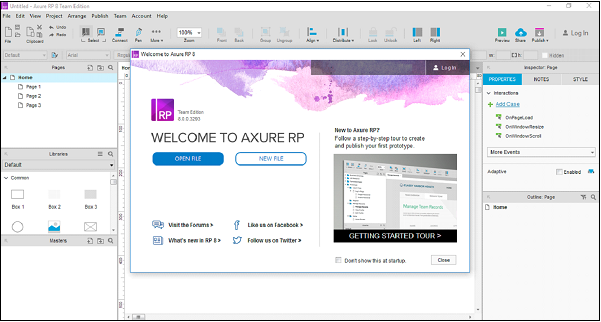
5.Axure.

Axure is one of our best UI/UX Design Tools that works in prototyping and keep track of the workflow. It offers smooth interface to document while working.
Its high fidelity drives it to a full detailed prototype. In addition, it provides popular prototyping and UI design tools that allow testing of functionality and puts everything together for easy handoff development.
Key features Axure.
- Its communication platform enables all users to be up to date to the ideas.
- It provides smooth documentation interface for designers.
- It offers more detailed prototypes.
- It allows designers to test functionalities.
- It helps designers to put things together to facilitate developer handoff.
- You can see real-time progress.
- It offers an extension toolkit for diagramming.
- It offers wireframing.
- It offers dynamic interaction.
- Conditional logics
- Automated redlines.
- Code export.
Cons.
- Its dynamic panel are essentially all spaghetti code.
- Sometimes not reliable.
- Not able to handle complex pages.
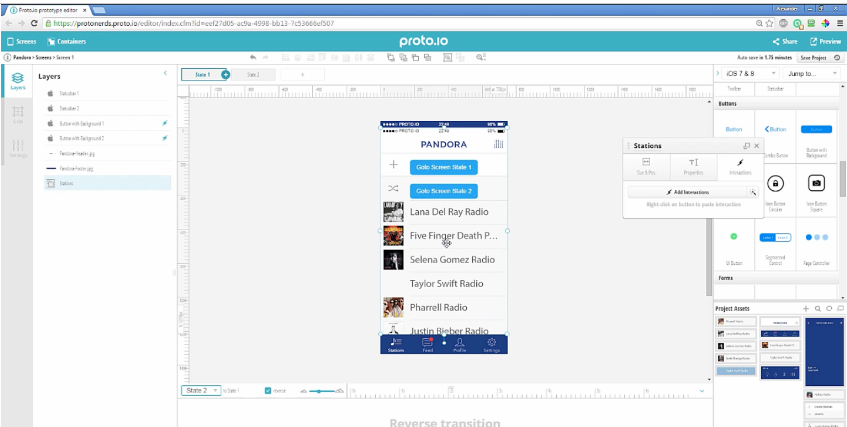
6.Proto.io.

Proto.io is one of the best UI/UX Design Tools that provides the designer with all necessary requirement to organize, create, test and integrate their mockups.
It allows the designers to collaborate in the design process much smoother and helps foster communication between them via video feedback and comments.
This tool offer integration with some of the most popular testing tools available in the market. In addition, it is popular for students leaning with students.
Key features for Proto.io.
- It offers account management.
- It offers support and documentation.
- It is secure to use.
- It offers a variety of UI component library.
- Easy drag and drop uploads.
- You can transfer your sketch, Figma, Adobe XD or Adobe Photoshop files into Proto.io
- Allows integration to other software.
- 100% web-based editor.
- Prototyping such as change screen, scroll, animate, use logic, control audio among others.
- It offers web preview, mobile preview, offline preview, customizable preview color among others.
Cons.
- Sometimes slow performance.
- Some prototyping workflows are complex.
- The button and action can be difficult to learn.
- Robust interaction
- Complex transition animation.
- Not easy to share across organization.
- No easy to learn.
7.Balsamiq.

For designers who want to make user friendly platforms, Balsamiq makes it easy for them to create a low fidelity wireframe.
Among other UI/UX Design Tools this software allows users with no programming experience in wireframing to jump in and put together ones that look impressive.
One unique feature about this tool is that it helps both UI and UX designers to carry their design process. The tool has a whiteboard that makes the tool accessible to anyone with or with no skill level.
Key features for Balsamiq.
- It has features that makes it easy to learn.
- It offers collaborative tools such as real-time collaborative view and ability to chat with other designers when working on same project.
- It supports desktop-based version for Mac and Windows.
- It offers component library.
- It offers customizable templates.
- It has commenting notes that designers may choose to share their ideas.
- It has access control/permission.
- You can import/export data.
- Drag and drop feature.
- Prototype creation.
- Allow not for profit organization to use it for free.
- You can convert design into PDF.
Cons.
- It is expensive for commercial licensing.
- Some objects are not easy to edit.
- Adding items to the list is not intuitive.
8.Adobe Photoshop.

Adobe Photoshop is one of the most popular UI/UX Design Tools because it offers the most used tools across many graphic design processes.
The tool is available on Mac, Windows and iPad. This tool helps designers to manipulate image and this feature made it even more popular in the market of graphic design and photography.
Key features for Adobe Photoshop.
- You can manipulate different types of images with its photo editing tools.
- It offers learning resources to beginners.
- It offers Creative Cloud software subscription package.
- It supports Mac, Windows and iPad.
- You can share files and comments via its sharing and commenting features.
- It offers advanced layer management.
- You can merge images and graphics.
- It supports video clips and Animation layers.
- It offers professional color grading support.
- It offers professional filters, Textures, overlays and Plug-Ins.
Cons.
- Not easy to learn.
- It is not beginner friendly tool.
- It is expensive
9.Marvel.

Marvel is among the best UI/UX Design Tools also call itself all in one platform is the best design tool that makes it easy for designers to create their impressive designs.
The tool has the ability to create both low fidelity and hi-fi wireframes, user testing, interactive prototypes and give UI designers all the design requirements in one interface.
With its Handoff feature, designers can develop all the HTML code and CSS styles required for building.
Key features for Marvel.
- It offers a codeless design environment to a web Brower and promising collaborative wireframing tools.
- You can integrate with other tools such as sketch and share with other designers.
- It offers pre-designed wireframe templates to target multitude of popular device interface.
- Its handoff tool allows the developers to pass ideas via web URL, generate CSS, Swift AND Android XML listing that can be copied to track coding and syncing any changes in real-time.
- The Marvel application for iOS and Android allows prototype demos to be mocked up and used as working ideas for smartphone devices.
Cons.
- Navigation around different screens can be confusing.
- It is hard to create groups within prototype.
- It is difficult to use other software for screen and video recording
Common asked Questions on UX/UI.
Where can I Learn UX/UI design tools?
Leaning UX/UI design tools has been made easy by online courses platforms. All you need to do is to read this and identify the best online platform that will suit your needs.
What is the most popular UX/UI design tools?
- Adobe related UX/UI design tools.
- InVision Studio
- Sketch
What are the most important skills for UX/UI designers?
- Architecture skills
- Wireframing
- Prototyping
What is prototype in UX design?
This is simulation or sample of final products that can be used for testing the product before it is launched.
The main goal of prototype is to test the user flow of a design and collect feedback before the design is completed. The feedback could be from the internal designers, external testers or both.
What is prototyping tool?
In most cases, designers create prototypes at different levels of fidelity. Prototyping tool helps the UX designers to create functional prototypes that shows how the deign looks and feels.
They can create designs with buttons, animations, clickable elements and display final look and feel of an application, website or service.
What is the different between UX and UI?
These terms are closely related and this create more confusion. UI stands for User Interface and represents the design of the interactive elements of website or application including sliders, buttons among others.
UX means the overall design and “feel” that users experience when using a product or service.